Hello there 👋, I'm Sanvi Merin. I'm really passionate about web development. I have proved my excellence in front-end web development. I love sharing my tech ideas and tutorials with communities. I thought of a problem that everyone is facing every day and the solution should be unique and easy to use and manage. And from there the XShot began to rise.
XShot
 Grab Awesome Screenshots of different devices.
Grab Awesome Screenshots of different devices.
Live Demo -
Github
Why XShot

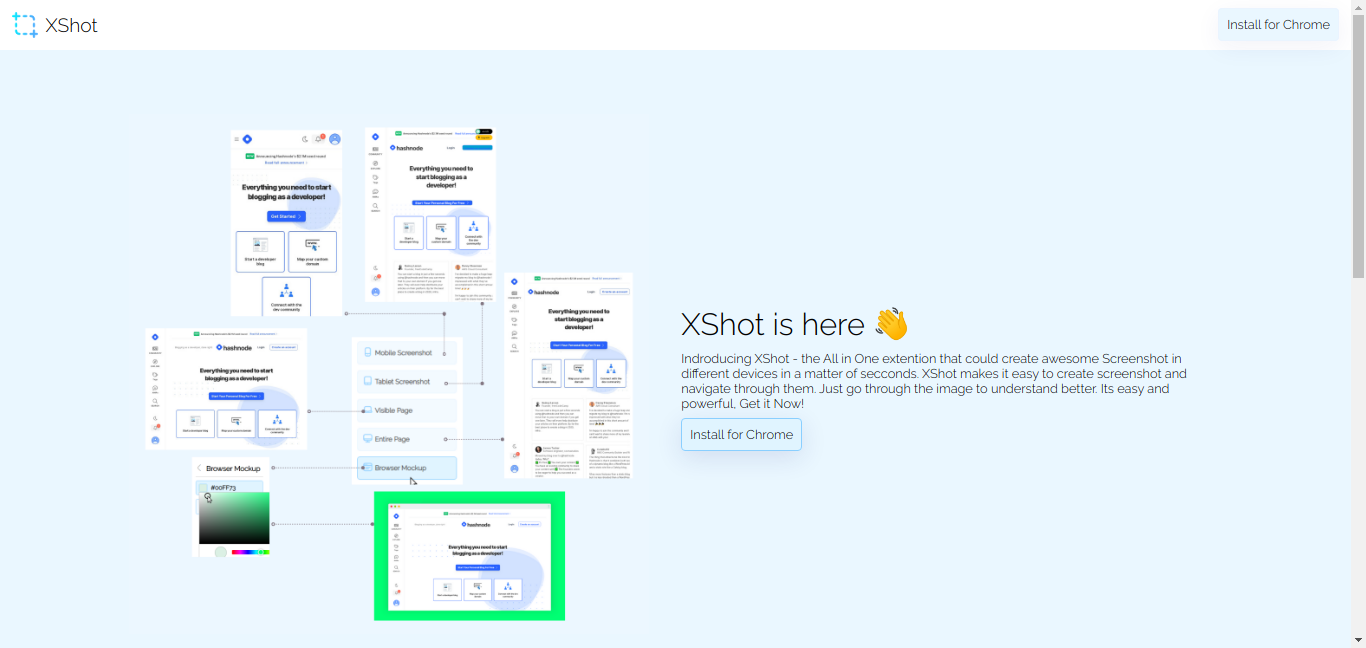
XShot is a simple, easier, fast, minimal Screenshot taking chrome extension. Some Extraordinary features like taking screenshots from different devices like Phone, Laptop, Tablet make the app totally different and powerful from Others. Here are the awesome features of the app, more are on the way!
- Take Screenshots as a mobile device
- Take Screenshots as a tablet device
- Take Visible Page Screenshots
- Take Awesome Full Page Screenshots
- Take Screenshots with Browser mockup
- Minimal Soft UI
- Fast and Efficient
- Ability Choose Background Color for Mockup
- Forever Opensource
Project Website 💥: https://xshot.vercel.app/
Install Chrome Extention ✨: INSTALL_EXTENTION.md
Github Code 👩💻 : https://github.com/sanvimerin/XShot
Currently, I haven't hosted the extension on Chrome Web Store, but you can expect it after the development of some more awesome features is fully complete. If you're interested you could use it by following the INSTALL_EXTENTION.md.
Inspiration
 It took a lot of time and effort to build this but actually, if you have the best API and resources, we could build the app within 7 days. What inspired me to build this one was that To showcase my app and share with others, I constantly used many screenshot chrome extension, mainly Scrn.li. But, Still, I faced many difficulties that are, There is a big need to show others that our app is responsive over many devices, as proof, we take screenshots of mobile sizes and that is really a difficult task to take mobile screenshots on Laptop.
It took a lot of time and effort to build this but actually, if you have the best API and resources, we could build the app within 7 days. What inspired me to build this one was that To showcase my app and share with others, I constantly used many screenshot chrome extension, mainly Scrn.li. But, Still, I faced many difficulties that are, There is a big need to show others that our app is responsive over many devices, as proof, we take screenshots of mobile sizes and that is really a difficult task to take mobile screenshots on Laptop.
But Sadly, There are no Chrome Extensions that offer you to take screenshot over different devices
And that is where the Idea came up and that end in the development of XShot. Xshot does all the Job
How I built it
To build the extension, the most time-consuming step was to find the best and the productive API to make the extension work. After finding the API, I started creating a UI for the extension and then coded it. After that, I developed a website with Soft UI to showcase the project.
Development
These were the tech stacks that made the project happen.
- HTML
- CSS
- Javascript
- JSON
I used vercel to host the app. Vercel provides the environment to host your app for free
Challenges I ran into
I was hit by a lot of errors and challenges. The hardest one was that the API was not working correctly as per my need. Literally, I have gone through more than 20 APIs from the Internet and tried over 7 of the best ones and at last, I ended up on this API. I got to find my code not working, I cried to the devs of StackOverflow and they helped, I asked my friend the difficulties they face to get Ideas. It took much time to make all the awesome features and making it work. I had to spend much time making the website fully responsive. I too had to struggle with the color and UI for the app. Finally, I did it.
Accomplishments that I'm proud of
I am really proud that I did code a very productive, unique chrome extension that has many extraordinary features. This the biggest, productive chrome extension that I have ever developed.
What I learned
Actually, I have so happy that I have learned to use different APIs and libraries. I was mainly working on CSS and Javascript, But this project helped me to go deep into the topic. I watched many tutorials on Youtube to solve my many errors.
What's next for XShot
Hey, XShot is never stoping, It is growing bigger and powerful day by day, Here are some of the possible features that you could expect in the following days.
- Work on Right Click
- Ability to take a screenshot of the select area
- Feature of taking a screenshot of the whole computer screen
- Feature to take Mobile screenshot of Mockup
- Feature to take Tablet screenshot of Mockup
- Different types of mockup themes, the user could choose on their wish
- Dynamic UI for the APP
- Make the extension available in the Chrome Web Store, Firefox Addons, and Microsoft Edge Addons.
Contributing
The project is fully opensource so you could add an issue, a pull request on Github.
License
The project is licensed under MIT
Conclusion
Hope you enjoyed XShot, and I hope you're fully satisfied with the work the project does. Just go give some awesome reactions and add a review of the project in the comments. Looking forward to your words.